微信支付网页授权域名只能填1个,怎么破,教你一招搞定
通常一个企业可能有多个网站,每个业务方向,或者产品类型都会有单独的一个网站,但是微信支付或登录,只允许填写一个网页授权域名,我们不可能每个网站都去申请一个公众号,且不说每年300元的成本,主要是管理起来也非常麻烦。下面我就教大家如何让多个网站共用一个微信支付和微信登录。
本教程以WordPress网站为例,其他网站也可以做到,原理都是一样的。
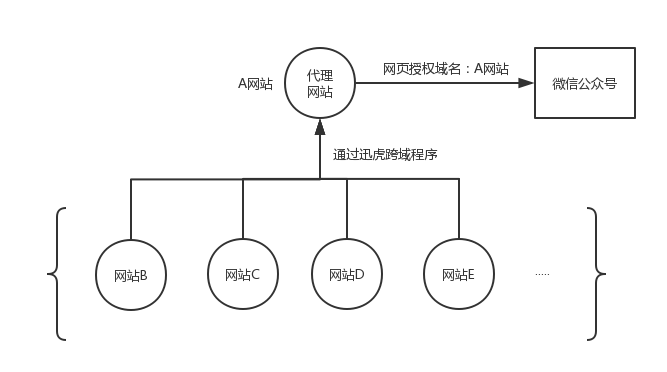
多个WordPress网站共用一个微信支付和微信登录的原理

代理站点A的基本要求:
1、域名已经备案
2、支持PHP程序
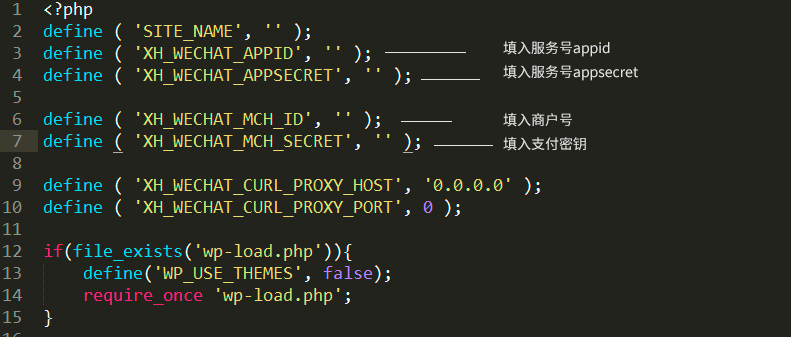
1) 下载迅虎跨域程序,打开cross-domain-wechat-mp.php,修改第3-5行代码,改成你的公众号相关设置

如果你使用了微信开放平台的账户,同时需要修改cross-domain-wechat-op.php文件第2-5行相关内容。(购买了微信登录高级扩展不需要此步。)
2)把cross-domain-wechat-mp.php上传到代理网站(A网站)的htt
p://你的域名/wp-content/plugins/xh-weixinpay-for-wc-hb-2x/views/ 下面,没有此目录请创建,放在这个目录下面是为了微信支付,此目录与微信公众号授权支付目录一致。
第二步:设置登录和支付代理目录
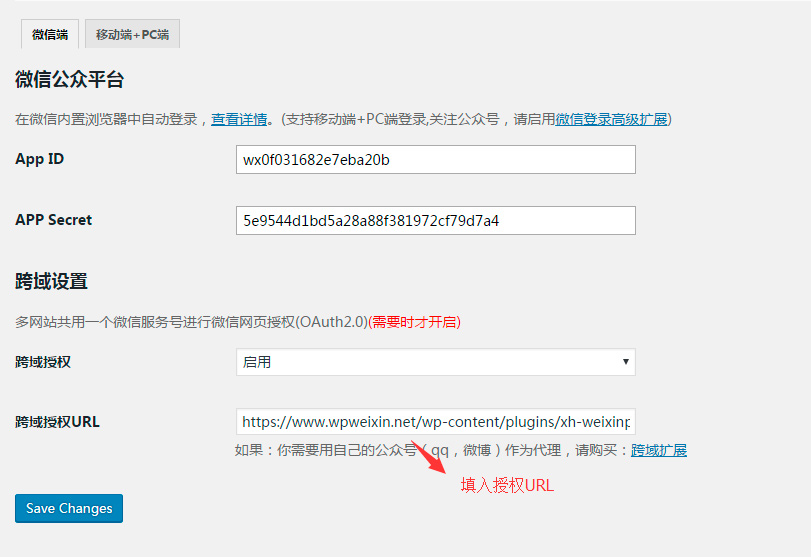
在子网站(B/C/D)安装 WordPress QQ/微博/微信/手机登录插件,启用跨域代理,填入跨域URL,这个URL就是上一步修改那个php文件的地址:http://你的域名/wp-content/plugins/xh-weixinpay-for-wc-hb-2x/views/cross-domain-wechat-mp.php

如果你使用的是免费版的微信登录插件,同时在移动端和PC端的设置里面启用跨域授权
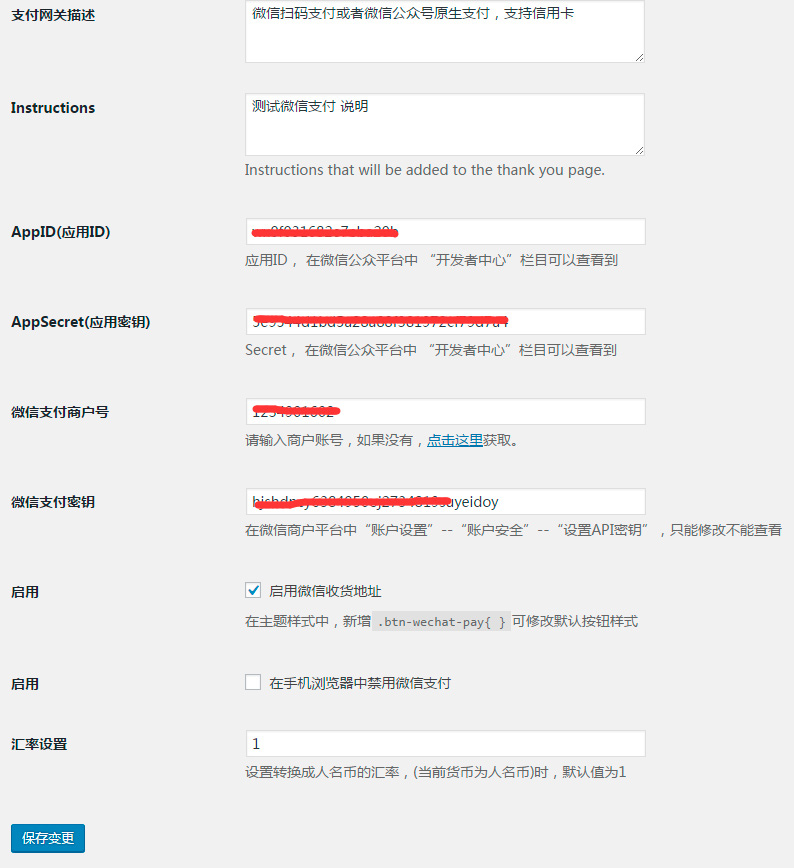
第三步:安装微信支付插件,并设置
安装WordPress WooCommerce微信支付插件红包版,正常设置

到这一步,微信登录和支付都可以共用同一个公众号和支付了,另外跨域程序里面还提供了QQ和微博的跨域登录文件,同样的设置方法,可以完成共用QQ登录和微博登录。
1


555