你必须了解的微信支付开发关键点
随着微信支付的全面开放,微信支付越来越被人认可和接受,很多开发人员进行微信支付开发及商家申请微信支付时,面临着诸多疑惑。本文将结合微信支付接口开发的实践,从支付申请到各主要接口的使用方法等方面介绍微信支付的关键点技术。
URL设置
目前,微信支付只能由通过微认证的服务号进行申请,订阅号及未认证的服务号均无法申请。登录微信公众平台后台,在左侧的栏目中可找到“微信支付”,点击进入申请界面,可以看到第一项中的“商户基本资料”,点击右侧的“填写”按钮后就进入了微信支付设置界面。
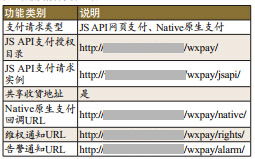
微信支付的目录及URL没有固定的设置方法,具体还需要根据自己的需求来定,下面是我们的方案。

需要注意的是,如果使用上述方法,要将域名换成自己的域名,其他的结构及层次可不变。这里所有的URL没有填写实际的文件名,目的是为了兼容不同的开发语言或框架。比如目录下的默认文件既可能是index.php,也可能是index.aspx。微信支付申请完成后,便进入了微信支付测试阶段,需要填写支付测试目录,测试目录可以填写为:https://www.xunhuweb.com/wxpay/test/。
接口开发
JS API支付
JS API支付的实现比较简单,官方也提供了Demo,在此基础上修改部分参数即可。修改后的
<?php
include_once("WxPayHelper.php");
$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "微信支付开发教程");
$wxPayHelper->setParameter("partner", PARTNERID);
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url",
"http://www.doucube.com/wxpay/notify/");
$wxPayHelper->setParameter("spbill_create_ip", $_SERVER['REMOTE_ADDR']);
$wxPayHelper->setParameter("input_charset", "GBK");
$biz_package=$wxPayHelper->create_biz_package();
?>
上述代码中,主要修改了两个参数:notify_url为接收交易通知的路径,这个一定要改为自己服务器上的一个路径;spbill_create_ip为用户客户端的IP,不改关系也不大,不过改一下更规范些。
JS API支付是网页内的支付,通过调用微信支付控件来实现支付。如果要用作真实产品场景的支付,只需要修改一下产品名称及费用即可,对于涉及到快递费用的交易,需要注意订单的总金额为商品费用和物流费用的和。
如果微信支付时提示Access Denied,通常有以下原因:参数填写不正确、支付目录结构不正确、没有加入白名单权限。需要对照检查一下,才能找到具体原因并进行纠正。
Native支付
Native(原生)支付就是常说的扫描二维码支付。这种支付首先需要商户定义符合Native支付规范的URL,也就是Native支付URL,同时在微信后台POST商户后台时需要提供package内容。
Native支付的开发分为三步。
生成Native支付的URL
Native支付URL是一系列具有“weixin://wxpay/bizpayurl?”前缀的URL,同时后面紧跟着一系列辨别商户的键值对。
原生URL由wxPayHelper类中的create_native_url()方法实现,实现代码如下:
<p><?php</p><p>include_once("WxPayHelper.php");$wxPayHelper = new WxPayHelper();</p><p>$productid = "1234567890";echo $wxPayHelper->create_native_url($productid);?></p>
其中productid是商品唯一ID,开发人员需要定义并维护自己的商品ID,这个ID与一张订单等价,微信后台凭借该ID通过POST商户后台获取交易信息。上述代码生成的URL如下所示:
weixin://wxpay/bizpayurl?appid=wxb489e8caeabcdefg&noncestr=BBvdr5atZ9D7s08X&produc tid=1234567890&sign=e15d2466a85cd62b530e2f690604e7502f67ccb5×tamp=1408025996
生成URL的二维码有了上述支付链接后,还要把它转成二维码,PHP QR Code是一个开源的二维码生成类库,可使用它来生成上述Native URL,代码如下:
<?php include 'phpqrcode.php';$productid = "1234567890"; $filename = $productid.".png"; $nativeurl = "weixin://wxpay/bizpayurl?ap pid=wxb489e8caeabcdefg&noncestr=BBvdr5atZ9D7s08X&productid=1234567890&sign=e15d2466a85cd62b530e2f690604e7502f67ccb5×tamp=1408025996";QRcode::png($nativeurl, $filename, "L", "5", 2); ?>
PHP QR Code的使用很简单,配置一下URL和文件名就可以了。执行上述代码,就会在当前目录下生成一个1234567890.png的二维码图片文件。
Navive支付回调URL
在前面说过,Native支付的回调URL设置为https://www.xunhuweb.com/wxpay/native/,当用户扫描上述二维码时,会调用该回调URL。URL需要调用订单信息Package返回给用户,而该Package是由WxPayHelper类的create_native_package()实现,调用代码如下:
<?php
include_once("WxPayHelper.php");$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "微信支付开发教程");
$wxPayHelper->setParameter("partner", PARTNERID);
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url", "http://www.doucube.com/wxpay/notify/");
$wxPayHelper->setParameter("spbill_create_ip", $_SERVER['REMOTE_ADDR']);
$wxPayHelper->setParameter("input_charset", "GBK");
$native_package = $wxPayHelper->create_native_package();
echo $native_package;
?>
上述代码中,参数的配置和JS API支付一样,只是最后调用的支付方式不一样。
与此同时,微信公众平台将会向回调URL推送XML格式的数据。这些数据中包含签名字段,可以用来验证是否是真正的支付二维码,但这个验证的必要性不是很大。而回调URL也会返回一个XML格式的数据给微用户,用户才能看到他所交易的商品信息的内容,这个XML的格式如下:
<xml> <AppId><![CDATA[wxb489e8caeabcdefg]]></AppId> <Package><![CDATA[bank_type=WX&body=%E5%BE%AE%E4%BF%A1%E6%94%AF%E4%BB%98%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B&fee_type=1&input_charset=GBK¬ify_ u r l = h t t p % 3 A % 2 F % 2 F w w w . d o u c u b e . com%2Fwxpay%2Fnotify%2F&out_trade_no=RaurRyM00lk9JZ8H&partner=1201234567&spbill_create_ip=58.60.3.185&total_fee=1&sign=C580F2994F7A4DA6E31AA89549DEB494]]></Package> <TimeStamp>1408027935</TimeStamp><NonceStr><![CDATA[7omKw6AMZOq8022u]]></NonceStr> <RetCode>0</RetCode><RetErrMsg><![CDATA[ok]]></RetErrMsg> <AppSignature><![CDATA[e01a70076d66e5a37f19aedc5074611b7d472882]]></AppSignature> <SignMethod><![CDATA[sha1]]></SignMethod> </xml>
如果商品已过期或有其他错误,则可以在上述返回XML数据中的RetCode和RetErrMsg中体现出来。例如:RetCode为其他非0值,RetErrMsg为“该商品已下架”。
交易通知
在上述JS API或Native支付完成后,将向http://www.doucube.com/wxpay/notify/发送交易通知,并且带上URL参数,一个完整的带参数URL如下:
<a href="http://www.doucube.com/wxpay/notify/index.php?discount=0&fee_type=1&input_charset=GBK¬ify_id=xhLwKoKHzIQeMSQrEMJ7WXJNxyPKaUmxsn--xLtq4FT7LkAeFe-IHd_ARlj7kdyYUavoFfz5v2We9P6GEIv7zGgoVlT4gP2I&out_trade_no=omeDreZkCTQOuZSB&partner=1201234567&product_fee=1&sign=D18E640BDEC42424C4233B18CDBA88C2&sign_type=MD5&time_end=20140814094255&total_fee=1&trade_mode=1&trade_state=0&transaction_id=12012"> <a href="http://www.doucube.com/wxpay/notify/index.php?discount=0&fee_type=1&input_charset=GBK¬ify_id=xhLwKoKHzIQeMSQrEMJ7WXJNxyPKaUmxsn--xLtq4FT7LkAeFe-IHd_ARlj7kdyYUavoFfz5v2We9P6GEIv7zGgoVlT4gP2I&out_trade_no=omeDreZkCTQOuZSB&partner=1201234567&product_fee=1&sign=D18E640BDEC42424C4233B18CDBA88C2&sign_type=MD5&time_end=20140814094255&total_fee=1&trade_mode=1&trade_state=0&transaction_id=12012</a">http://www.doucube.com/wxpay/notify/index.php?discount=0&fee_type=1&input_charset=GBK¬ify_id=xhLwKoKHzIQeMSQrEMJ7WXJNxyPKaUmxsn--xLtq4FT7LkAeFe-IHd_ARlj7kdyYUavoFfz5v2We9P6GEIv7zGgoVlT4gP2I&out_trade_no=omeDreZkCTQOuZSB&partner=1201234567&product_fee=1&sign=D18E640BDEC42424C4233B18CDBA88C2&sign_type=MD5&time_end=20140814094255&total_fee=1&trade_mode=1&trade_state=0&transaction_id=12012</a</a>> 34567201408143324765725&transport_fee=0
同时,微信还发送POST数据,XML格式如下:
<xml> <OpenId><![CDATA[oWWVStzuQl6Gz-pj39_Gk1lvnfoY]]></OpenId> <AppId><![CDATA[wxb489e8caeabcdefg]]></AppId> <IsSubscribe>1</IsSubscribe> <TimeStamp>1407980575</TimeStamp> <NonceStr><![CDATA[WW8xQ6th6ybgy0lF]]></NonceStr> <AppSignature><![CDATA[30e70187f5c50586394293cacd2f6c1caac95727]]></AppSignature> <SignMethod><![CDATA[sha1]]></SignMethod> </xml>
注意,URL和XML中包含了此次交易的很多重要信息,其中有三项参数,分别是商户订单号out_trade_no,交易号transaction_id及XML数据中的OpenID,这几个参数将在后续很多接口中使用到。
订单查询
订单查询API的URL为:
https://api.weixin.qq.com/pay/orderquery?access_token=xxxxxx
URL中的参数只包含微信公众平台凭证access_token,而订单查询的真正数据是放在PostData中的,格式如下:
{
"appid":"wwwwb4f85f3a797777",
"package":"out_trade_no=11122&partner=1900090055&sign=4e8d0df3da0c3d0df38f",
"timestamp":"1369745073",
"app_signature":"53cca9d47b883bd4a5c85a9300df3da0cb48565c",
"sign_method":"sha1"
}
订单查询这一接口,开发文档中并没有给出Demo,所以需要自己来实现。其中关键点是生成参数package中的sign和app_signature。其中,sign是对参数字典序排序并使用“&”联合起来,最后加上&key=partnerkey(唯一分配),进行md5运算,再转成全大写,最终得到sign。而app_signature则是根据支付签名(paySign)生成方法中所讲的签名方式生成,参加签名字段为:appid、appkey、package、timestamp。相关代码实现如下所示:
$sign= strtoupper(md5("out_trade_no=JfuKdiBig4zZnE4n&partner=1201234567&key=asdfas
dfasdfasdfasdfasdfasdfasdf"));
$package = "out_trade_no=JfuKdiBig4zZnE4n&partner=1201234567&sign=".$sign;
$obj['appid'] = "wx0000000000000000";
$obj['appkey'] = "8mruTNOGeX8OVUlIYxIyw6kxCRvdJENpWpw8mruTNOGeX8OVUlIYxIyw6kxCRvd
JENpWpw8mruTNOGeX8OVUlIYxIyw6kxCRvdJENpWpw8mruTNOGeX8OVUlIYxIyw6k";
$obj['package'] = $package;
$obj['timestamp'] = time();
$WxPayHelper = new WxPayHelper();//get_biz_sign函数为protected类型,可改为public
$app_signature = $WxPayHelper->get_biz_sign($obj);
发货通知
发货通知API的URL为:
https://api.weixin.qq.com/pay/delivernotify?access_token=xxxxxx
URL中的参数只包含微信公众平台凭证access_token,而发货通知的真正数据放在PostData中,格式如下:
{
"appid":"wwwwb4f85f3a797777","openid":"oX99MDgNcgwnz3zFN3DNmo8uwa-w",
"transid":"111112222233333",
"out_trade_no":"555666uuu",
"deliver_timestamp":"1369745073",
"deliver_status":"1",
"deliver_msg":"ok",
"app_signature":"53cca9d47b883bd4a5c8
<span style="font-family: Helvetica, Tahoma, Arial, sans-serif; font-size: 14px;">5a9300df3da0cb48565c",</span><p> "sign_method":"sha1"
}</p>
发货通知也没有Demo,需要自己开发实现,其中的关键点也是生成app_signature,它根据支付签名(paySign)生成方法中所讲的签名方式生成,参加签名字段为:appid、appkey、openid、transid、out_trade_no、deliver_timestamp、deliver_status、deliver_msg。实现代码如下所示:
$deliver_timestamp = time(); $obj['appid'] = APPID; $obj['appkey'] = APPKEY; $obj['openid'] = "oWWVStzuQl6Gz-pj39_Gk1lvnfoY"; //交易通 知XML中获得$obj['transid'] = "1201234567201408143324765725"; //jsapi中生成,交易通 知URL中获得$obj['out_trade_no'] = "omeDreZkCTQOuZSB"; //jsapi中生成,交易通 知URL中获得$obj['deliver_timestamp'] = $deliver_timestamp; $obj['deliver_status'] = "1"; $obj['deliver_msg'] = "ok"; $WxPayHelper = new WxPayHelper(); $app_signature = $WxPayHelper->get_biz_ sign($obj);
告警通知
告警通知的URL为申请微信支付时设置的http://www.doucube.com/wxpay/alarm/,微信后台将向
该URL推送包含PostData的XML数据,数据中包含错误类型、错误描述、错误详情等信息。告警数据在接收后需要写入到系统告警模块中,并要求商户尽快做出处理,以免影响线上经营。
维权通知
维权通知的URL为申请微信支付时设置的http://www.doucube.com/wxpay/rights/,用户在新增投诉单及确认处理完毕投诉后,微信后台都会向该URL推送包含PostData的XML数据, 数据中包含维权内容信息。维权通知是被动接收到的通知,接收到后,最好能使用模版消息提醒自己,以免错过处理时限。
标记投诉处理
标记客户投诉处理状态API的URL为:https://api.weixin.qq.com/payfeedback/update?access_token=xxxxx&openid=XXXX&feedbackid=xxxx
URL中的参数包含微信公众平台凭证access_token,客户投诉对应的单号feedbackid,以及OpenID。填好参数后访问该URL即可返回“标记成功”的通知。
收货地址共享
收货地址共享的开发是微信支付开发中最复杂的部分,主要原因有:官方没有Demo;开发文档含糊不清;签名算法与之前的不一致,需要自己新实现;JS API回调后不能给出错误原因提示,调试没有方向感,需要开发者对高级接口中的OAuth2.0过程非常精通。收货地址共享的完整实现步骤如下。
设置授权回调域名
OAuth2.0授权页面域名的配置在公众平台网站→开发者中心→接口权限表→高级接口→OAuth2.0网页授权中设置,将域名设置成微信支付授权目录中的域名,如www.doucube.com。
构造请求授权回调URL
请求OAuth2.0授权的URL如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
请求授权参数说明如表2所示。

这里,构造请求接口如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxb489e8caeabcdefg&redirect_uri=http://www.doucube.com/wxpay/getAddress.php&response_type=code&scope=snsapi_base&state=1#wechat_redirect
其中,https://www.xunhuweb.com/wxpay/getAddress.php是获取共享收获地址的页面。作用域使用snsapi_base,用户访问上述请求接口之后,将会跳转到页面https://www.xunhuweb.com/wxpay/getAddress.php?code=02feab18436a5704c395c1b2e0451547&state=1。
获取共享收货地址
在getAddress.php页面,首先需要获取授权Access Token,这个Access Token是OAuth2.0授权时获得的,不是自定义菜单实现时的那个Access Toekn。实现代码如下:
$appid = APPID; $appsecret = APPSERCERT; $code = $_GET["code"]; $access_token_url = "https://api.weixin. qq.com/sns/oauth2/access_token?appid=$ap pid&secret=$appsecret&code=$code&grant_ type=authorization_code"; $access_token_json = file_get_ contents($access_token_url); $ a c c e s s _ t o k e n _ a r r a y = j s o n _ decode($access_token_json, true); $access_token = $access_token_ array['access_token'];
然后需要计算出地址签名,参与addrSign签名的字段包括:appid、url(当前网页URL,包含code和state参数)、timestamp、noncestr、accessToken(用户OAuth2.0授权凭证)。这里scope、signType不参与签名。这是共享收获地址中最关键的一步,它对所有待签名参数按照字段名ASCII码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2……)拼接成字符串string1。然后对string1作签名算法,字段名和字段值都采用原始值,并进行URL转义。具体签名算法为addrSign = SHA1(string1)。其代码如下:
$commonUtil = new CommonUtil();
$noncestr = $commonUtil->create_noncestr();
$timestamp = time();
$url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
$wxPayHelper = new WxPayHelper();
$obj['appId'] = $appid;
$obj['url'] = $url;
$obj['timestamp'] = $timestamp;
$obj['noncestr'] = $noncestr;
$obj['accessToken'] = $access_token;//参数小写
foreach ($obj as $k => $v){ $obj2[strtolower($k)] = $v; }//字典序排序
ksort($obj2);//URL键值对拼成字符串
$ b i z S t r i n g = $ c o m m o n U t i l ->formatBizQueryParaMap($obj2, false);//sha1签名
$signature = sha1($bizString);
所有字段的值都获取成功以后,就赋值成收货地址接口的JS API中的变量值。
其他接口
其他接口还有退款接口、退款查询接口、对账单下载等,他们都有Demo,配置好后即可使用。其中唯一要注意的就是退款接口的开发中pem证书的生成方法。在退款接口的开发中,需要把pfx证书转换pem证书,转换后将pem文件作为私钥。这需要用到OpenSSL这一工具,一般Linux已自带该功能。在Linux下的转换命令如下:
[root@FANGBEI wxpay]# openssl pkcs12 -in 1220220000.pfx -out 1220220000.pem Enter Import Password:MAC verified OK Enter PEM pass phrase: Verifying - Enter PEM pass phrase: [root@FANGBEI wxpay]# lltotal 8-rw-r--r-- 1 root root 4011 Aug 14 15:31 1220220000.pem-rw-r--r-- 1 root root 2717 Aug 14 15:28 1220220000.pfx [root@FANGBEI wxpay]#
转换过程中需要输入商户ID来解密旧证书,然后设置新密码来加密新证书,新密码将在退款程序中配置使用。
总结
微信支付的开发文档中对部分关键技术阐述不详,不利于开发者快速理解上手。本文从申请微信支付时目录及URL设置到各种接口开发中的核心部分都做了讲解,希望能为微信支付的开发人员提供帮助,加快开发速度。


1